PlantUML ist ein Open Source Projekt, zum Erstellen von UML-Diagrammen in einer textuellen Sprache. Zum Beispiel:
Bob->Alice : hello
Die Heimat des Projektes ist http://plantuml.com/.
Man beschreibt sein grafisches Projekt in dieser Sprache und die Software erzeugt dann das Diagramm. Allerdings ist der Standardstyle weit vom „quasi“-Standard entfernt. Um aber auch User in Genuss dieser Software kommen zu lassen, die grafisch weniger bunte Diagramme vorziehen, bedarf es einiger Anpassungen.
Im Folgenden ein paar Anpassungen, die mit PlantUML ein Diagramm erzeugen, das mehr dem „quasi“ Standard entspricht:
skinparam monochrome true
Entfernt die Farben aus dem Diagramm
skinparam shadowing false
Entfernt den Schlagschatten
skinparam classAttributeIconSize 0
Entfernt die Custom-Icons vor Klassenattributen und Methoden (Nur Klassendiagramm)
skinparam DefaultFontName arial
Legt die Standard-Schriftart fest (Der Name ist hier Systemabhängig)
skinparam DefaultFontSize 12
Legt die Standard-Schriftgröße in Pixeln fest.
skinparam ClassFontStyle bold
Ändert die Schrift im Klassenkopf auf Fettdruck (Nur Klassendiagramm)
hide empty fields
Versteckt leere Felder zB.wenn eine Klasse keine Attribute hat.
hide circle
Versteckt das Icon vor den Klassennamen
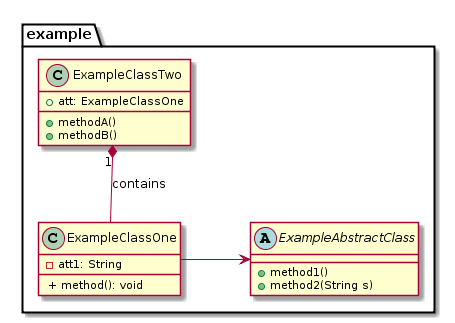
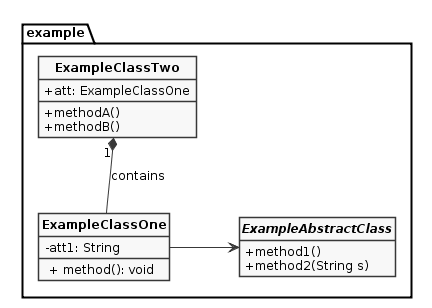
Der Effekt:

Anzeige parametrisiert:

Zur Verwendung genannter Befehle
Um die Parameter einzusetzen, genügt es sie in dem Körper des UML-Diagrammtextes, als erstes aufzuführen z. B.:
@startuml skinparam monochrome true skinparam shadowing false skinparam classAttributeIconSize 0 skinparam DefaultFontName arial skinparam DefaultFontSize 12 skinparam ClassFontStyle bold hide empty fields hide circle ... @enduml
Des Weiteren ist es möglich, wenn man viele Diagramme hat, die man alle gleich gestalten möchte, die Parameter einmalig in einer separaten Datei anzulegen, z. B. style.iuml und diese dann per !include einzubinden. In dieser Datei wird auf @startuml und @enduml verzichtet. Zur Verdeutlichung:
Inhalt der style.iuml:
skinparam monochrome true skinparam shadowing false skinparam classAttributeIconSize 0 skinparam DefaultFontName arial skinparam DefaultFontSize 12 skinparam ClassFontStyle bold hide empty fields hide circle
Inhalt einer möglichen UML-Datei
@startuml !include style.iuml ... @enduml
Autor: André Fischer
